Aplikace GameMaker: Studio je velmi mocným, přesto ale jednoduchým prostředkem, jak relativně snadno vytvořit profesionálně vypadající hry pro řadu platforem: Windows, iOS, Android nebo třeba HTML5. Když bude vaše hra opravdu dobrá, budete ji moci klidně i prodat. Nežli se ale dostanete do tohoto stádia, bude to ještě chvilku trvat, takže, s chutí do toho!
Tak, jak jsme minule naplánovali, budeme potřebovat 2 obrázky pro 2 herní objekty. Podobným typům grafiky se říká v GameMaker:Studiu „sprity“. O těch existuje spousta informací, ale prozatím bude stačit, když si zapamatujete, že to jsou malé statické obrázky.
K jejich vytvoření můžete použít zcela libovolný kreslicí program na libovolné platformě. GameMaker:Studio má vestavěný editor spritů, ovšem tvorba hezkých je umění, které není snadné vypilovat, o jeho získání ani nemluvě. Dnes se proto pro účely zácviku budeme muset spokojit se sprity již hotovými a dostupnými v programu. Mimochodem, jestliže budete používat obrázky z webu jako sprity, ujistěte se, že to povoluje jejich licence!
Přidejte si tedy nyní dvojici spritů do vaší malé hry – sprity jsou pod „Game Assets“ projektovou záložkou a adresářem „%appdata%\GameMaker-Studio\tutorials\1 – My First Game“. Pakliže s tím máte nějaké potíže, prostě si stáhněte obrázky, co jsou zde a pak je do programu přidejte.
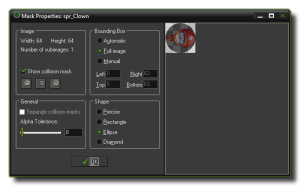
Přidání obrázků do projektu je snadné. Stačí k tomu rozevřít menu „Resources“ (horní část okna s aplikací GameMaker:Studio) a pod ním dejte „Create Sprite“. Objeví se okno zvané „Sprite Properties“, kde smíte leccos okolo obrázků nastavit.
Klepněte na „Name“ a změňte si jej ze „sprite0“ na „spr_clown“.
Klikněte na „Load Sprite“ a nalistujte si adresář, kam jste si sprite s klaunem uložili. Hotovo? Obrázek samozřejmě vyberte a nahrajte potvrzením „OK“.
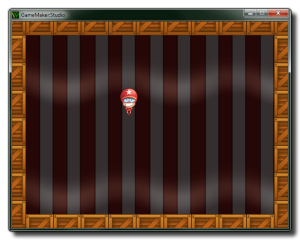
Jestliže se vám to povedlo správným způsobem, měli byste vidět něco jako toto:
Nyní se musíte ujistit, že sprite klauna zahájí start hry („origin“) uprostřed a ne někde ve zdi, klepněte proto na „Center“ vlevo dole (těsně nad „OK“). Nastavte u obrázku jeho kolizní masku („Bounding box“) na „Full Image“ a tvar na „Elipse“, protože ten bude dávat nejlepší výsledky.
Co se týče kolizní masky obecně, tak to je věc, na které aplikace zakládá počítání všech kolizí u každé instance. Navíc, je třeba proto, aby dala často komplexnímu spritu jednodušší pravidelný geometrický tvar.
Stejně jako sprite klauna, nyní přidejte i zeď, pouze ji ale pojmenujte „spr_wall“. U té se měnit kolizní maska ani původ nebude, jelikož k tomu není důvod (nechceme, aby zeď začínala uprostřed, ale tam, kde ji nastavíme v levelu).
Pokud jste správně přidali klauna i zeď, měli byste nyní oba sprity vidět v projektovém stromě, což je místo, na které budete narážet často – podobně jako u moderních programovacích jazyků je zde vše pěkně sdruženo na jednom místě a logicky uspořádáno. Již zadané věci do projektu vám samozřejmě nic nebrání zpětně upravovat, když třeba změníte názor na jejich startovní pozici nebo jiné vlastnosti.
Pokračování najdete v další části návodu. Stažení Game Makeru najdete v předchozí části.